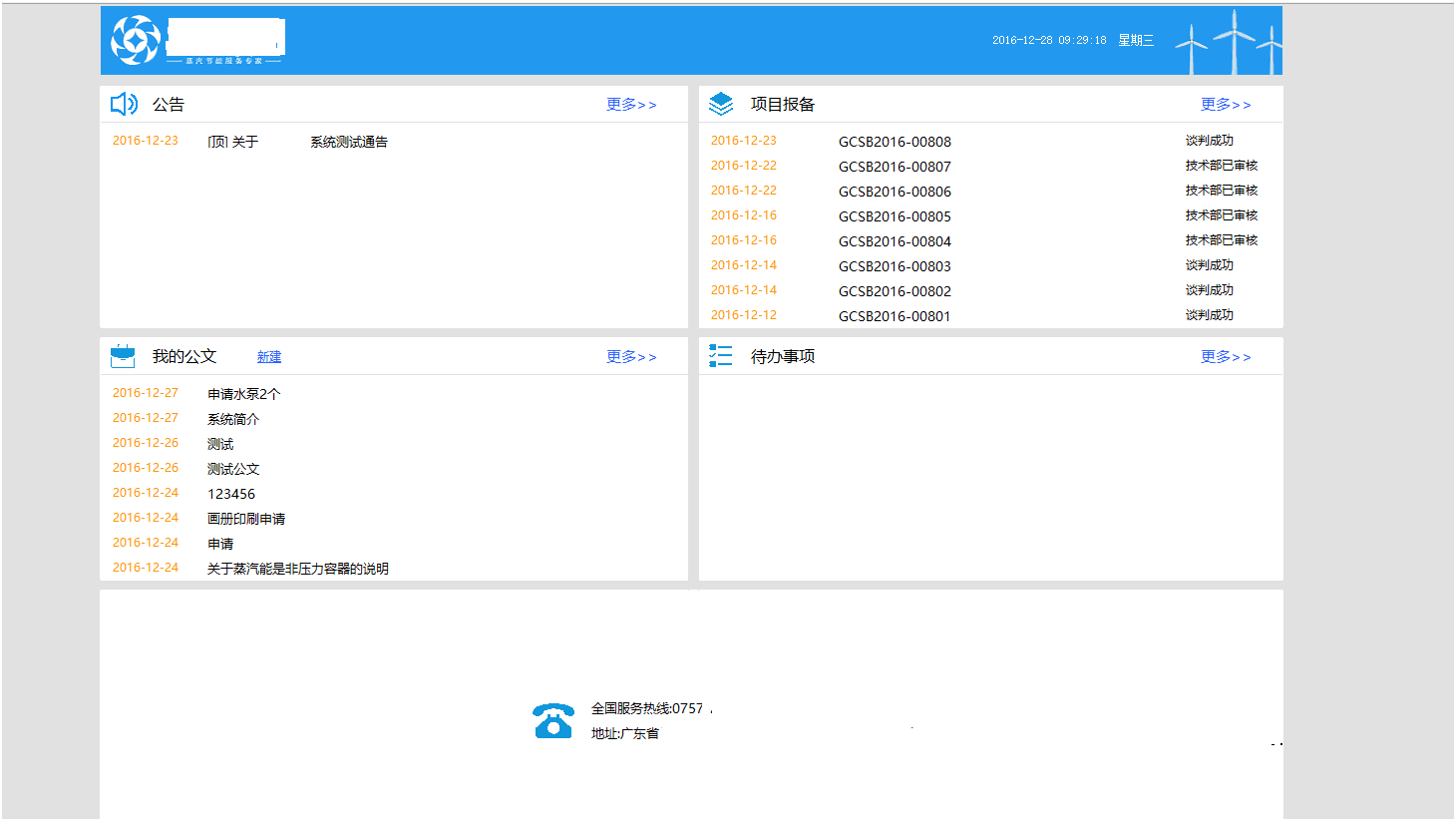
| 本帖最后由 lato_will 于 2017-4-24 09:30 编辑 首先上一张效果图 
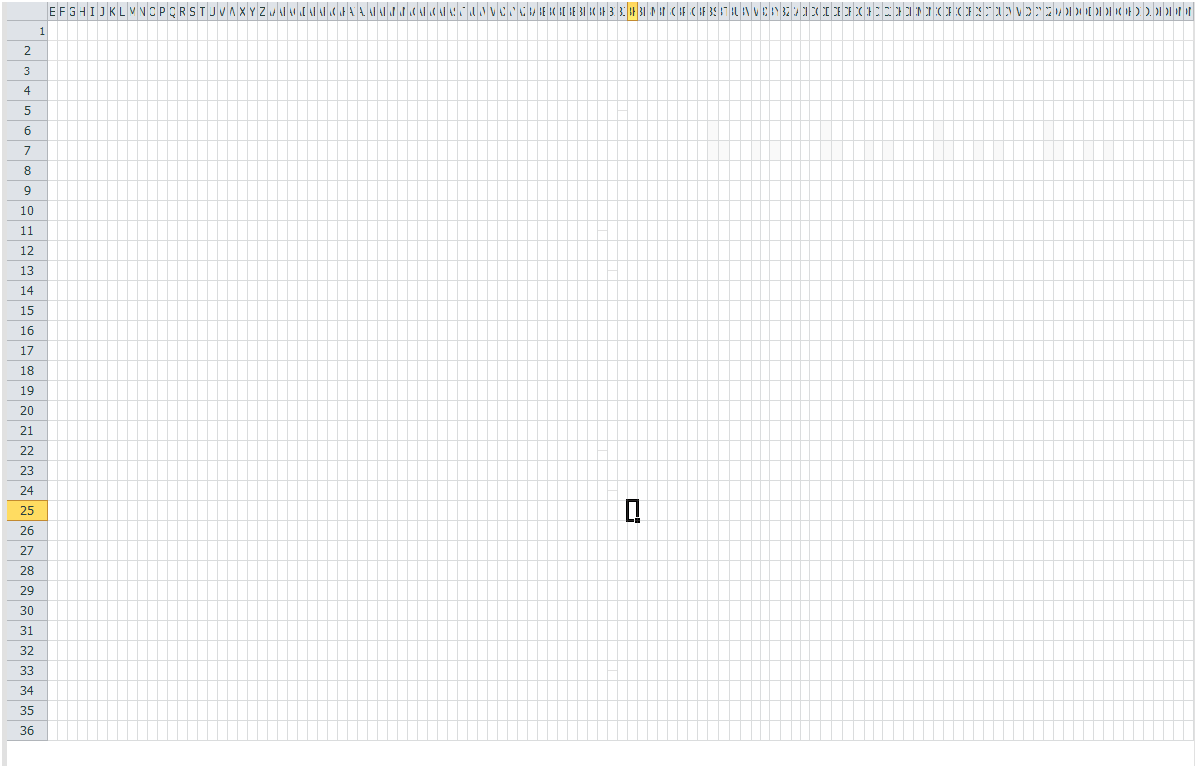
设计步骤: 1. 创建画布 新建一个模板,表格插入60行100列左右,每列宽度为10px,高度可以高一点(因为数据都是横向显示的,高度可以高点,列宽越小,设计出的效果更精确)。如下图: 
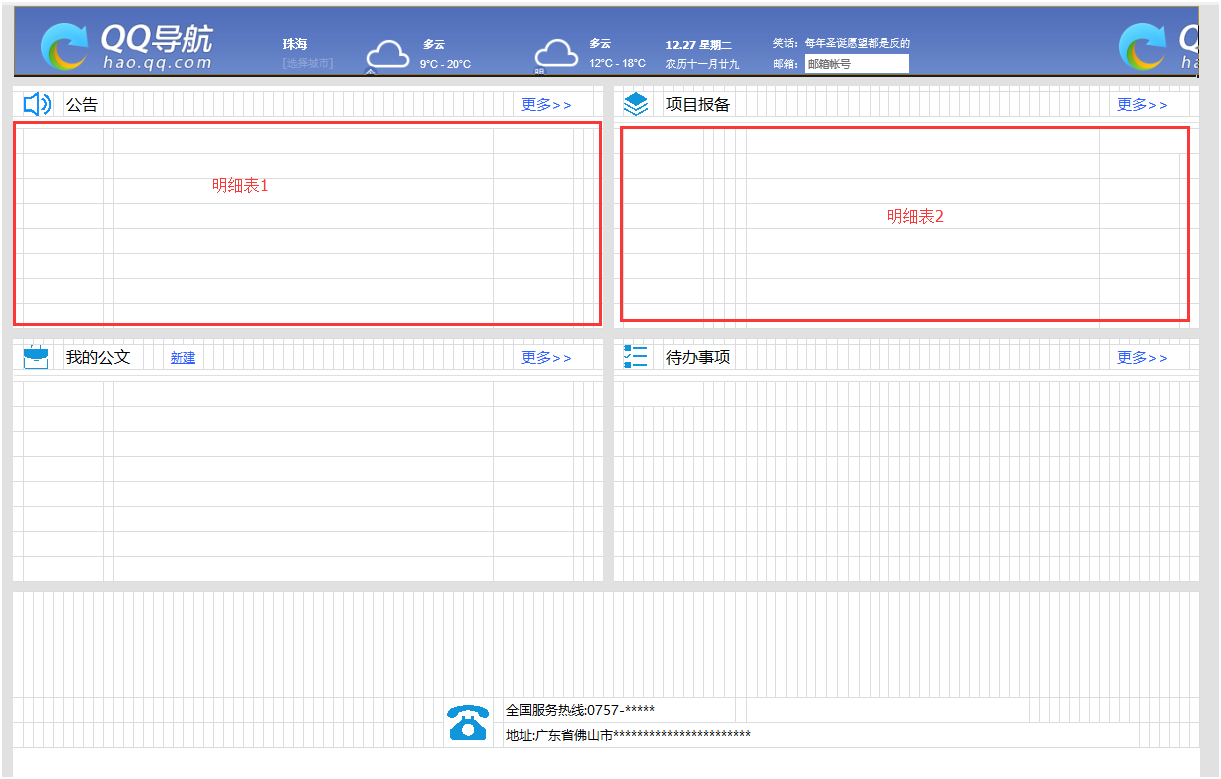
2. 添加背景图片 之所以要把画布做的这么细是为了能够适应图片的大小,图片的像素和表格的宽度保持相同的话展示出的图片效果最好。可以按照图片的宽度精确的计算需要合并多少个单元格, 然后在合并后的单元格中添加背景图片。可以以网站布局或者美工设计的效果图为参照添加各种图片,布局好整个页面 

3. 填充数据 布局好整个页面风格后,开始填充数据,在适当的位置合并单元格。定义明细表,在用填表公式查出数据。 
|
+10
12 条回帖











